注意:整个系统文件中,只要是文件夹前面有下划线“_”的都是不再使用的文件夹,可以忽略不看。
标准版pc端文件路径(这里只是一些普通的文件,单个应用文件请往下翻)
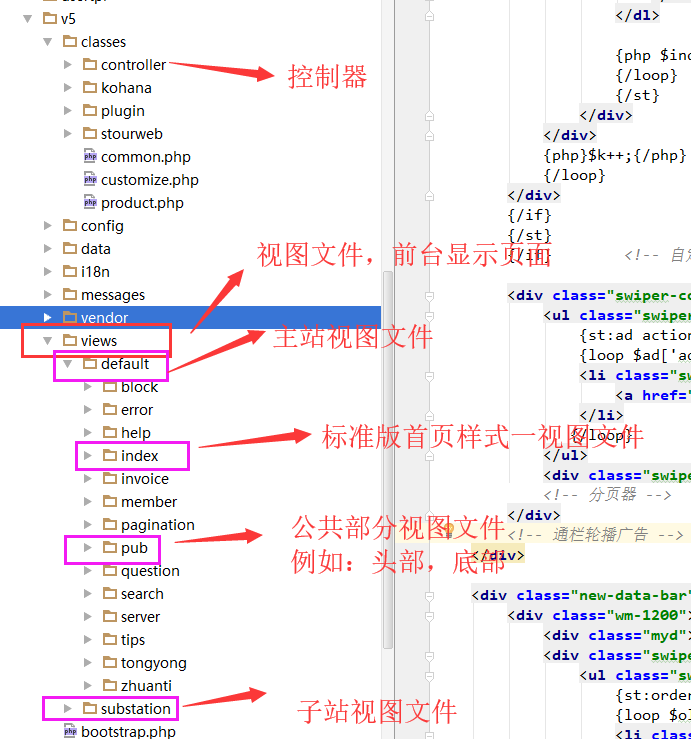
一般pc端的文件路径都是在v5目录下,如图

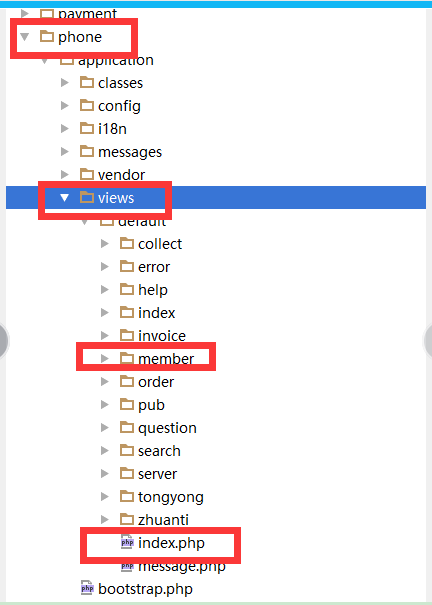
标准版wap端文件路径
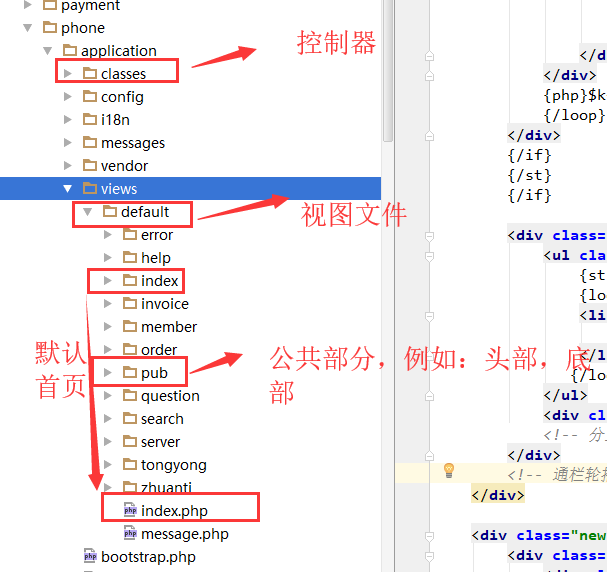
wap端的标准版部分都在phone目录下,如图

标准版后台的文件路
后台的文件路径,因为后台的显示页面比较多,所以只截图了视图文件,可以使用谷歌浏览器,就在后台页面上右键查看框架源代码,在浏览器地址栏中就可以查看到具体路径了。

标准版应用的路径
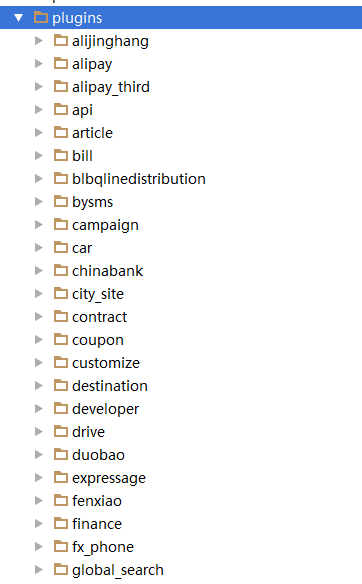
应用的路径都在plugins目录下,如图

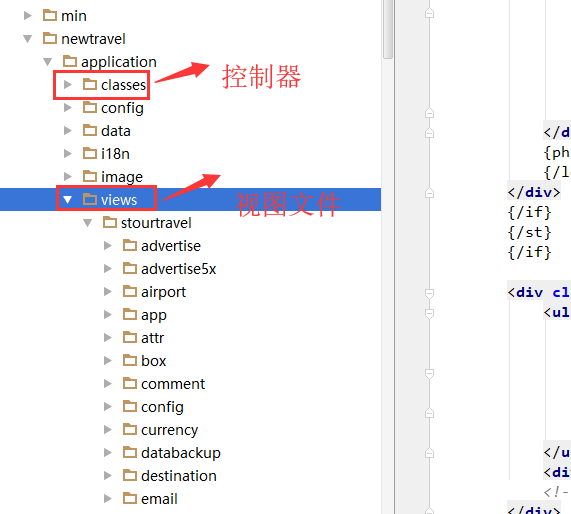
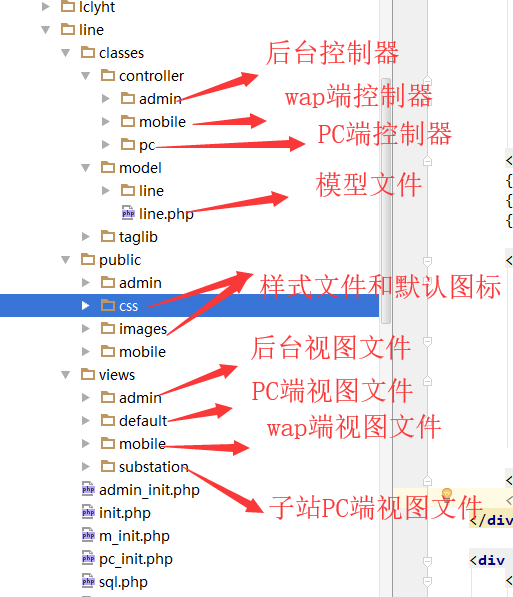
应用具体的路径,以线路为例,如图

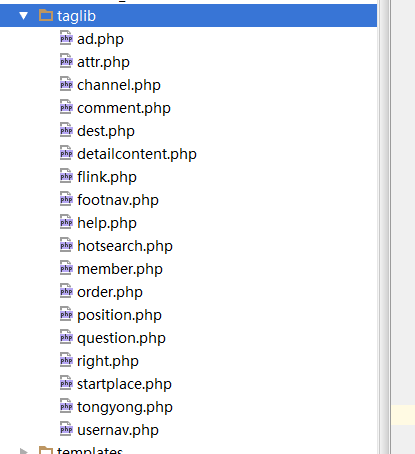
标签文件
系统标签文件是在taglib目录下,应用的标签文件在对应应用的classes/taglib目录下

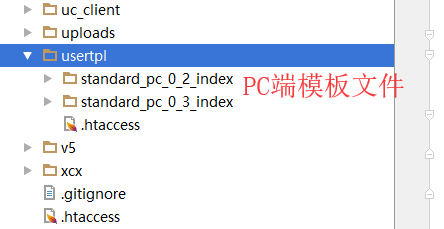
非标准模板文件路径
pc端模板文件在usertpl目录下,如果模板文件比较多,请按照对应模板号去查找相应的模板文件

wap端标准版首页模板文件路劲:

wap端成品模板路径在phone/usertpl目录下,如果模板文件比较多,请按照对应模板号去查找相应的模板文件
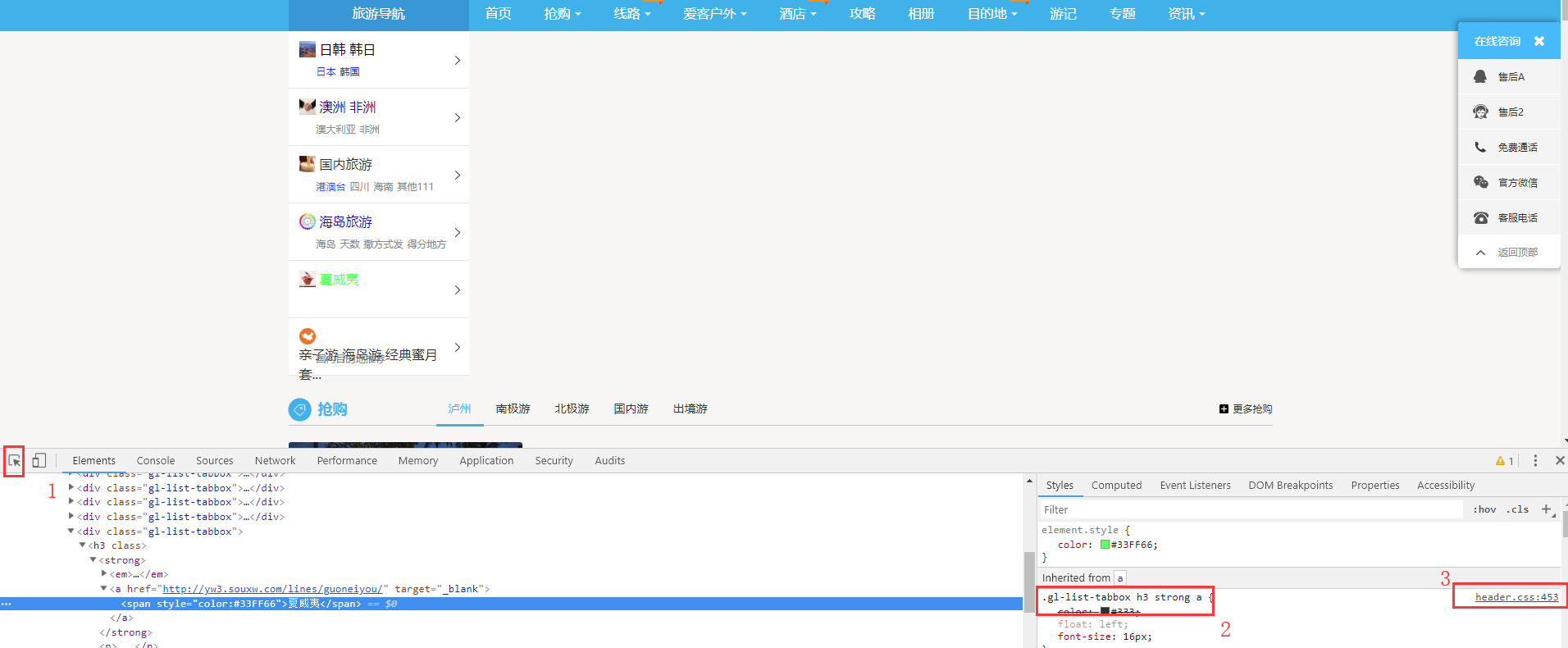
修改网站样式如何查看样式文件路径
使用谷歌浏览器,您可以在页面上点击右键,选择检查,鼠标点击图中圈一,在把鼠标移动到想修改样式的地方点击,图中圈2的地方可以显示这个模块现在已有的样式,在把鼠标移动到图中圈三的地方,可以查看到这个样式所在的页面

 小米
小米
会员评论