微信支付一共有5种方式:
(1)公众号支付,也叫JSSDK支付,用于微信里嵌入网页程序,在微信里实现支付。
(2)扫码支付,在PC端显示微信支付二维码,用户使用微信扫码支付。
(3)H5支付,当手机端使用UC,腾讯等非微信浏览器里实现购买产品调用微信支付。
(4)小程序支付,在微信小程序里实现支付。
(5)APP支付,在APP里实现微信支付。
一、申请并认证通过微信服务号(只有服务号才支持微信支付,订阅号是不支持的),流程请参考:http://www.stourweb.com/help/show/752.html

二、微信商户号注册流程请参考教程:http://www.stourweb.com/help/show/931.html(请开通微信支付功能后再进行下面的配置)
(微信会将商户平台的账号密码提供给用户,商户平台后面还有用途)
三、微信公众号基础配置请参考教程:http://www.stourweb.com/help/show/741.html(请将公众号基础配置做好,再进行下面的接口对接配置)
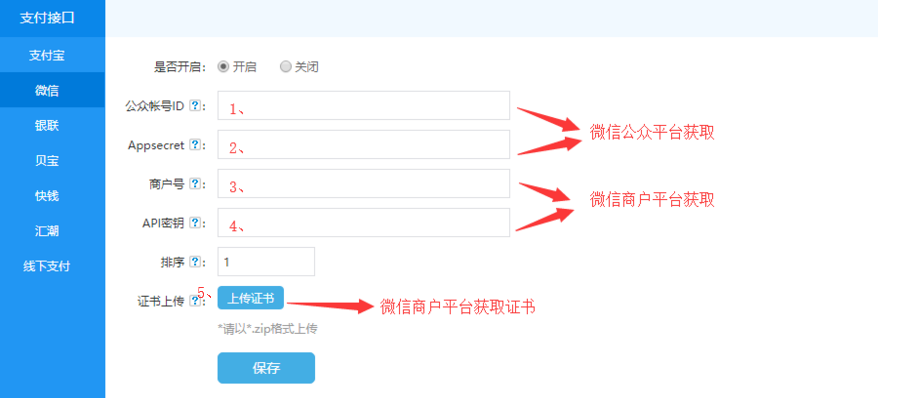
四、微信支付接口与思途CMS对接配置:
查看后台的微信支付接口,可知配置微信支付一共需要4种信息和证书。

4种信息的获取。
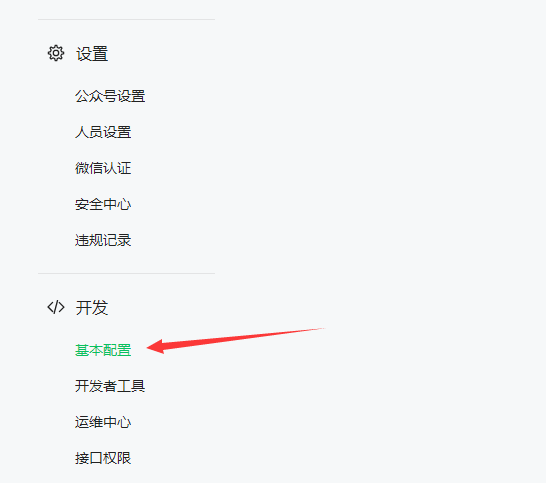
1、公众账号ID(APP ID)和 2、APPSECRET:公众号平台》开发》基本配置里

查看账号标识(APP ID)、开发者(APP SECRET):

对于APP SECRET ,如果是初次登录微信公众平台进行设置的客户。这里直接点击“启用”就可以。
将账号标识(APP ID)、开发者(APP SECRET)获取以后,填写到后台微信支付接口里的第一项和第四项。
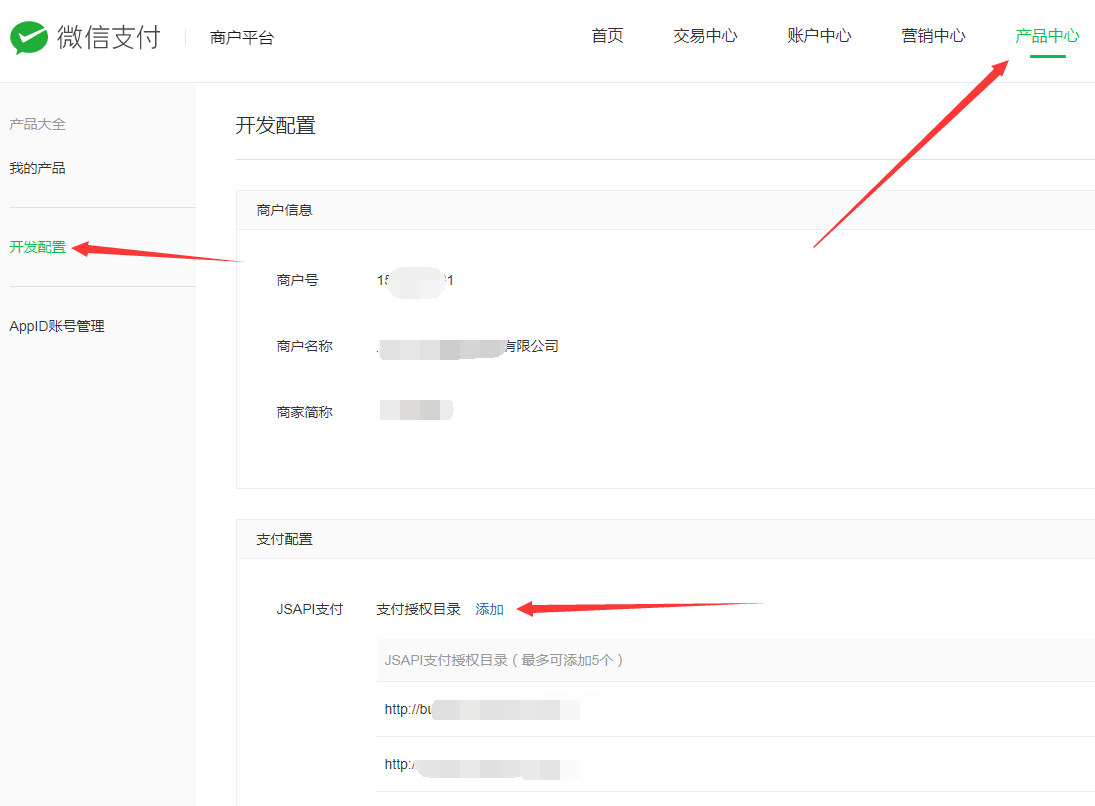
3、商户号:商户平台》账户中心》账户设置》商户信息》微信支付商户号:
复制,填写到后台的微信支付接口里的第二项

4、API秘钥和 5、证书:商户平台》账户中心》账户设置》API安全》设置密钥(KEY),并下载证书上传至后台。

密钥需设置为32位,其中必须含有大小写字母+数字。设置完成后复制,再填写到后台的微信支付接口里的第三项。
至此,网站后台微信支付接口里的4种信息和证书已经全部完成。请点击保存,再点击后台页面右上角的清除缓存。
(完成上配置还不是完整的支付配置,还需进入第五项支付授权目录配置)
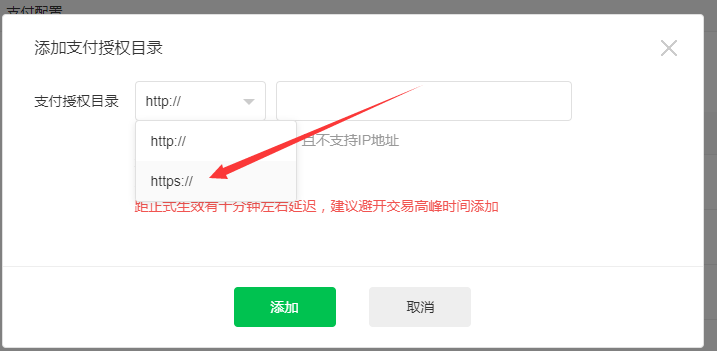
五、设置支付授权目录:商户平台》产品中心》开发配置》支付配置、扫码支付
目录格式:
web-h5端:http://www.xxx.com/phone/wxpay/mobile/index/
http://m.xxx.com/wxpay/mobile/index/ (可不配置)
uni-h5端: http://www.xxx.com/(如移动端用了m域名,这里则填写http://m.xxx.com/)

注意:www.xxx.com 这个是代表自己使用的网站域名
如果您的网站是htttps的协议,此处支付目录请添加 https

配置完支付授权目录以后。就可以进行pc和移动版的微信支付了。
 小米
小米
会员评论