一、说明
此为标准版本的图片规范:暂时的规范,待调整优化
本次图片规范主要统一用户上传的图片,暂未涉及系统默认图标
二、图片规范
1、CMS 5.0图片处理方式
(1)正常情况:按照后台的标准图片上传
A:处理方式:采用图片宽高等比压缩的方式
B:优点:图片不会存在被裁剪、拉伸的情况,不会失真
如图:
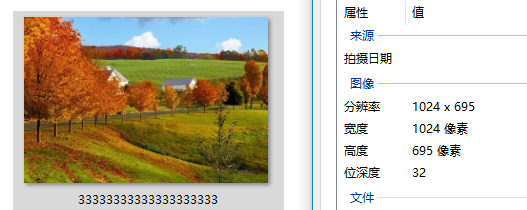
原图(上传至线路中):会完整显示,图片不失真

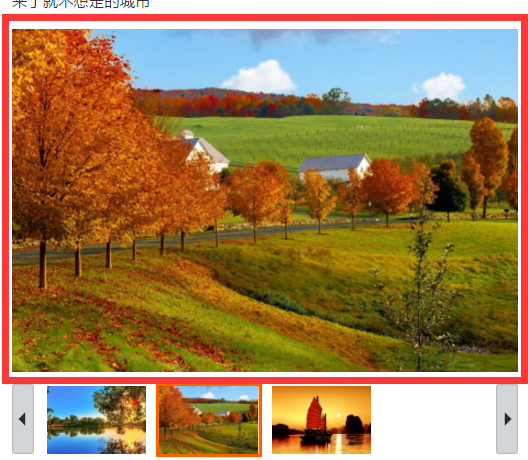
在线路详情页中显示:

(2)异常一:所上传的图片宽高均大于标准尺寸
A:处理方式:压缩裁剪图片
将原图最短边压缩为标准尺寸,较长边裁剪为标准尺寸
B:避免页面布局混乱
如图:
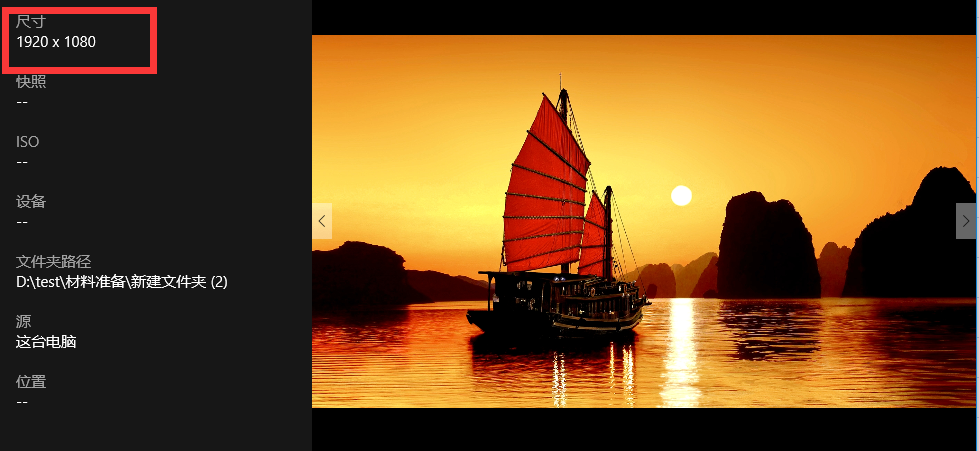
原图(上传至线路中):
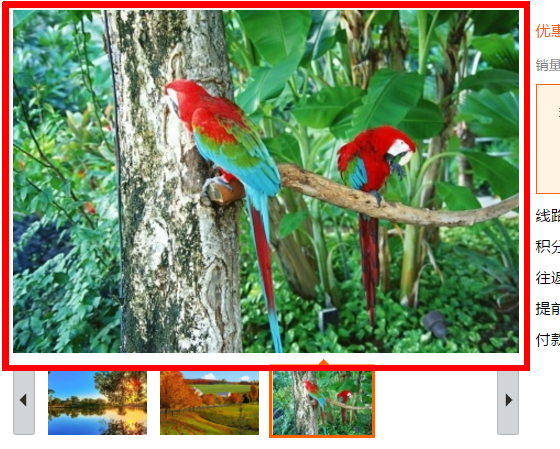
在线路详情页中显示:被裁剪至与标准尺寸相同
 (
(
3)异常二:所上传图片宽(或高)小于标准尺寸
A:处理方式:裁剪较长边
直接显示最小边,将大于标准尺寸的边做裁剪
B:避免图片失真、模糊的问题
如图:
原图(上传至线路中):

在线路详情页中显示:会裁剪比标准尺寸长的边

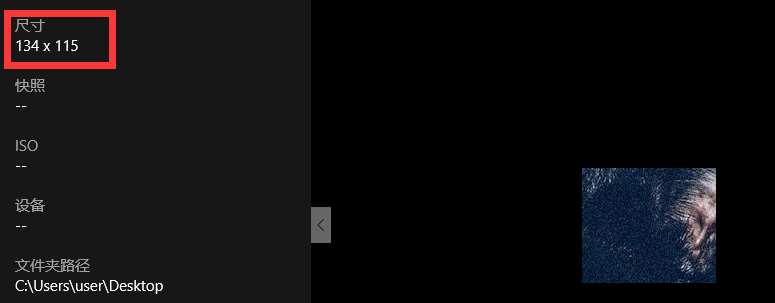
(3)异常三:所上传图片宽高均小于标准尺寸
A:处理方式:不做处理,直接显示
B:可能会导致布局错乱的情况
如图:
原图(上传至线路中):
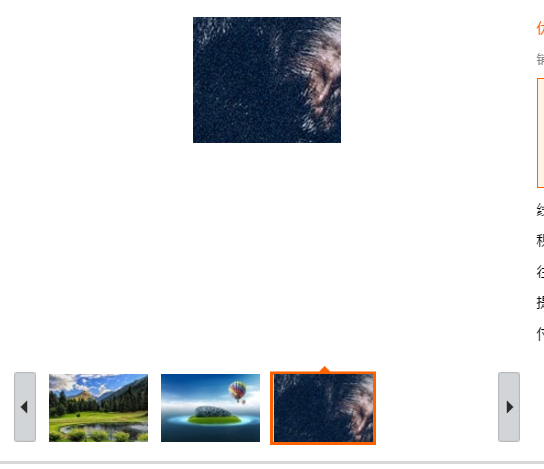
 在线路详情页中显示:会裁剪比标准尺寸长的边
在线路详情页中显示:会裁剪比标准尺寸长的边

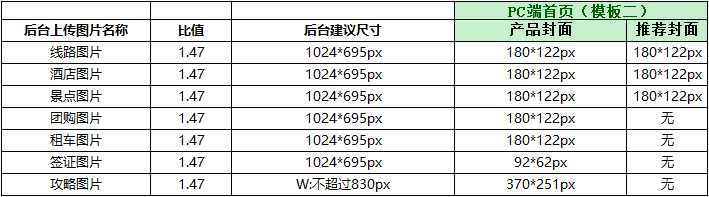
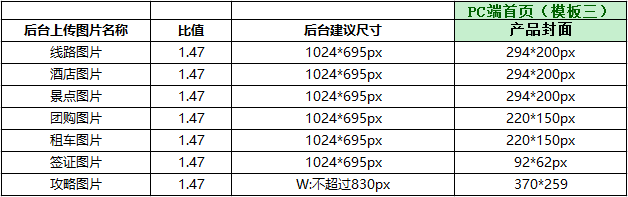
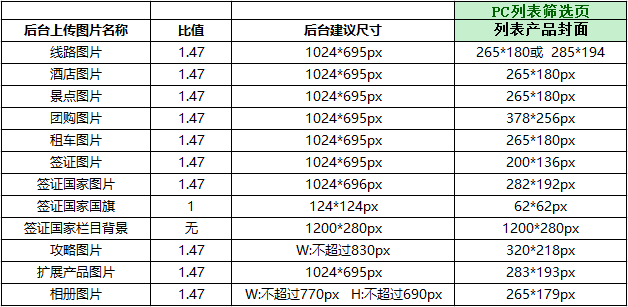
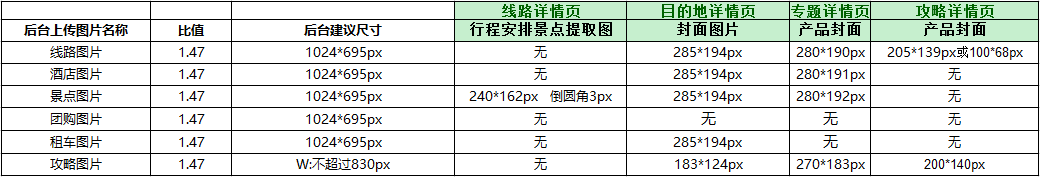
2、以下为PC端图片的建议尺寸
(1)电脑端的图片上传建议尺寸与前台显示的尺寸列表
A、包括后台的建议上传尺寸;
B、首页模板一、首页模板二、首页模板三各产品封面图片的大小
C、各产品栏目页(产品封面、推荐封面)、产品筛选页的产品封面、产品详情页中的图片尺寸大小 (包括展示页的大图以及展示列表的小图)
D、线路详情页的行程安排中:景点提取到得图片
E、目的地详情页的封面图片
F、攻略详情页的产品封面







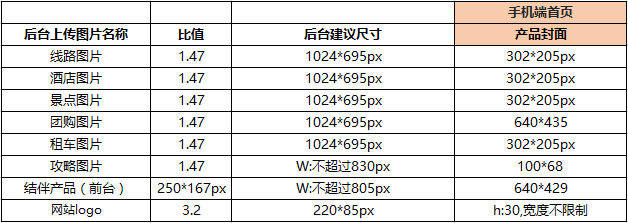
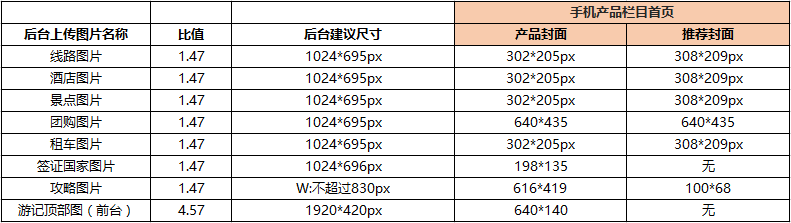
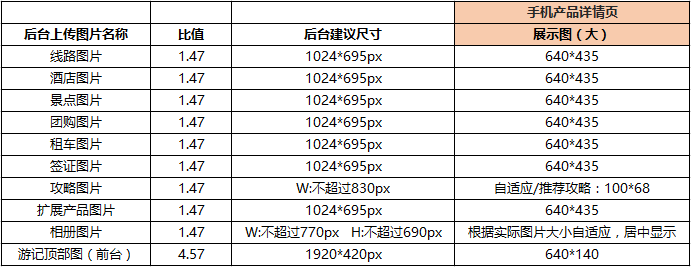
(2)手机端的图片位置以及标准尺寸
A、手机端图片容器尺寸规范:
W(宽度)=手机屏幕的尺寸*N%(不同位置图片的占手机尺寸的比例)
H(高度)=W宽度/比值M(M值见下表)
B、移动端尺寸的大小




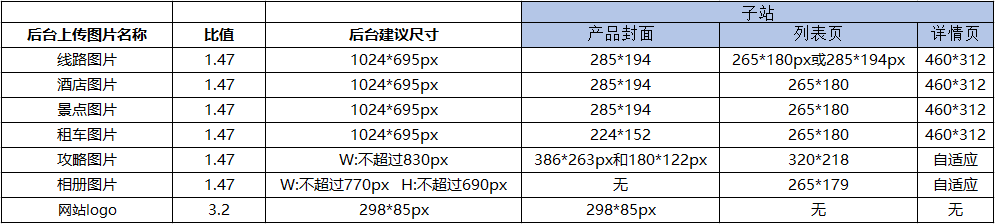
(3)子站尺寸规范
(4)广告尺寸规范
A、PC版模板一的广告位置尺寸

B、PC版首页模板二的广告位标准尺寸

C、PC版首页模板三的广告位置标准尺寸

D、移动端广告位标准尺寸


 小米
小米
会员评论