浏览器打开网页,是需要下载网页中的数据回本地电脑,再进行显示。
下载的网页内容包括:网页中的图片、文本、程序代码:CSS、HTML、js脚本、字体等,数量多达上百个。
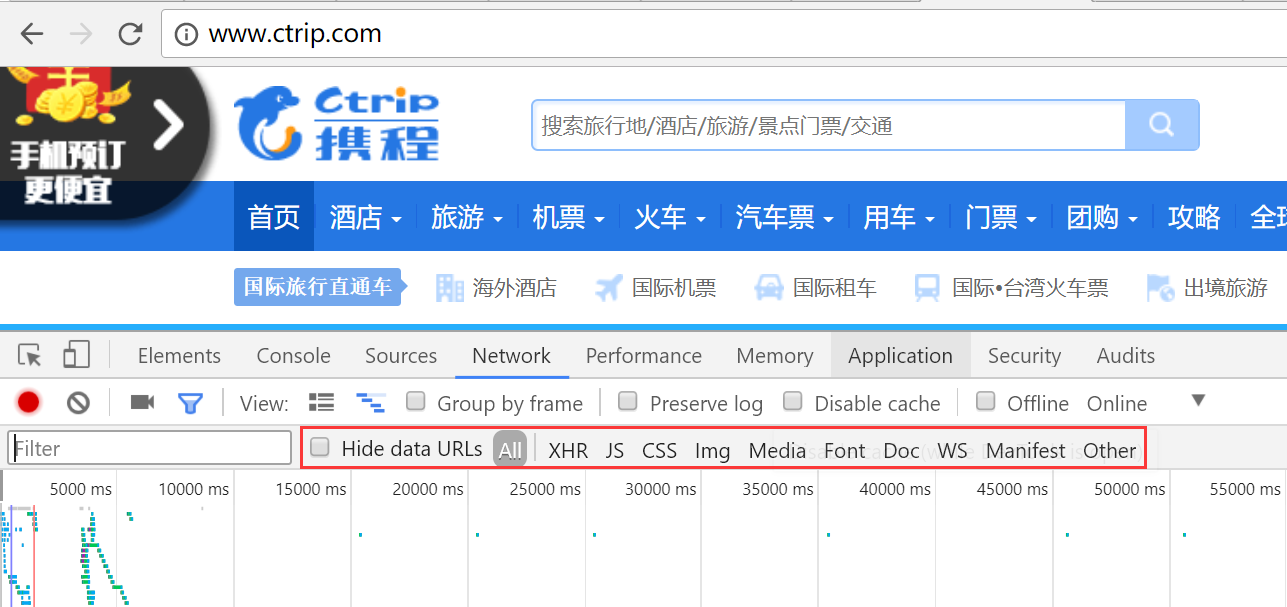
如图:(以携程首页需要加载的内容为例)

浏览器打开网页时,同时请求服务器下载网页中的内容。如果网页中内容数量越多,那么链接请求次数就会越多;如果内容越大,链接后下载的时间就会越长。
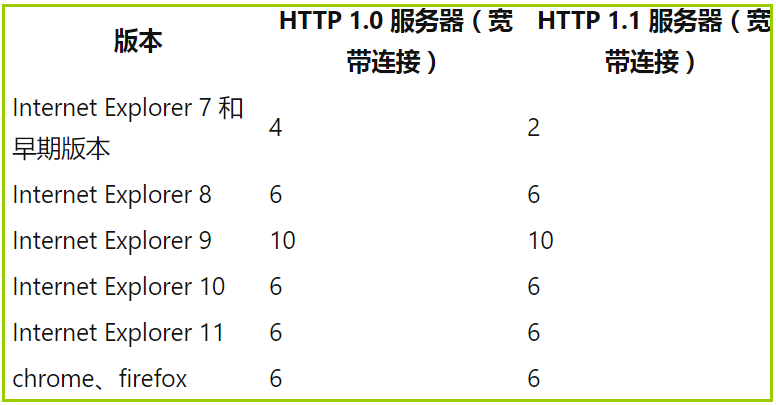
如图:(各浏览器允许的最大并行链接数)

因此,减少链接次数,以及内容大小,是提升网页打开速度的重要途径。
事实上,一个网页往往涉及多个css和js程序,如果将其进行合并,则可以减少链接请求次数。
同样的道理,将网页背景图片合并到一张图上,也能减少链接请求次数,提升网页打开速度。
如图:(携程对图标素材的合并)

因此,思途CMS系统专门提供了,CSS\JS 自动合并的PHP程序。
将css\js进行合并后,就能减少浏览器对服务器的请求数量,提升打开速度。
延伸阅读:
压缩图片,能有效提升网页打开速度
 小米
小米
会员评论