一、资讯基础信息添加
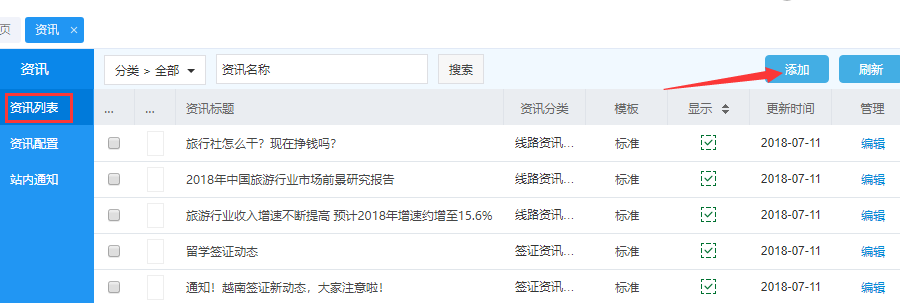
1、添加文章:在资讯列表的右上角点击“添加”按钮


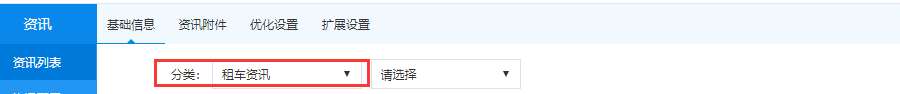
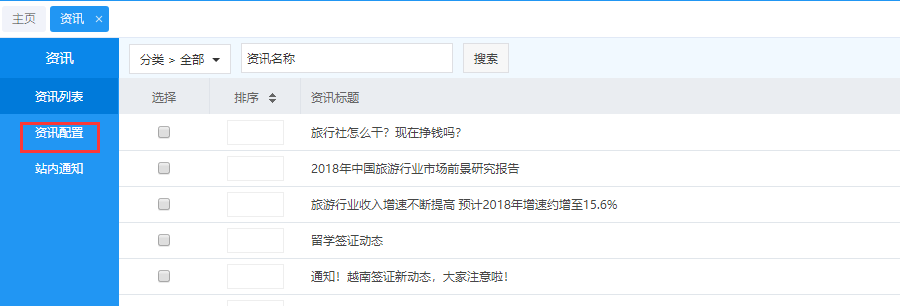
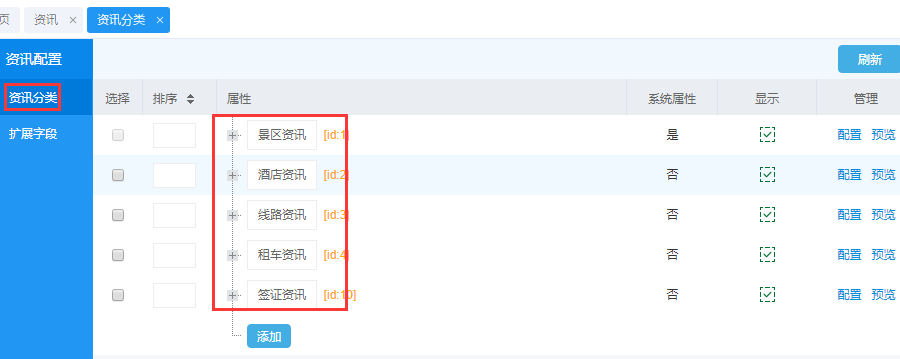
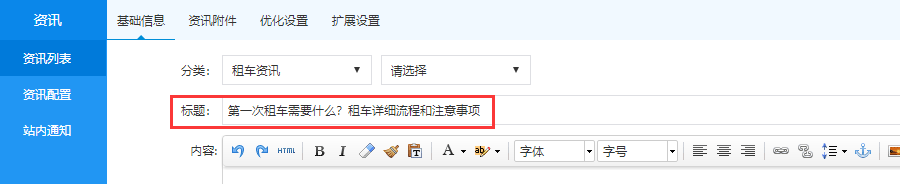
2、选择属性分类:类别是需要先在“资讯配置”里设置属性,并开启:



3、文章标题:添加网页中显示的文章标题,一般吸引人阅读以及含有文章要优化的关键词为佳

4、内容编辑:支持上传图片,以及对图片进行文字描述

5、添加摘要:把最想要展示给访客的文字内容编辑在这里:

6、阅读量:可以设置虚拟阅读量,间接提高文章热度:

7、作者:留空读取后台登陆编辑的昵称,或者登陆帐户名;也可自定义填写文章的作者名

8、文章来源:如果是转载的文章,可填写转载文章的网站名

9、来源网址:可填写转载文章所在的网址,方便用户可以点击前往查看原文

11、点击“保存”按钮,保存攻略基础信息。
二、资讯附件添加
1、支持封面图片上传,支持多张滚动图片上传(标准模板不支持),支持pdf上传,描述,下载热度基数。点击“保存”按钮,保存资讯图片(资讯附件前台不展示)。
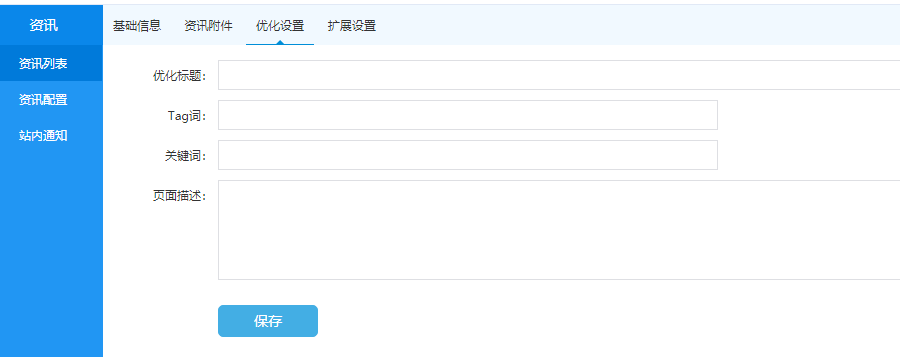
三、优化设置配置

1、优化标题:支持为信息设置优化标题,实现在搜索引擎、浏览器的Title位置显示含有用户会搜索的关键词的标题,区别于产品或文章标题(用于网页内吸引用户阅读)。
2、Tag词:用于填写相关词,当信息中有相同的Tag词时,可以实现页面显示相关的软文或产品;实现相关信息调用和聚合,提升了网页的相关度,也提升了用户的访问体验。
3、关键词:填写页面的关键词,方便统一管理整站的关键词(见3.11.3),也利于搜索引擎优化,显示在HTML代码的 < meta name="keywords" content=“关键词”>。
4、页面描述:用于搜索引擎优化,显示在搜索结果和Html的< meta name="description" content=“页面描述”>。
5、点击“保存”按钮,保存优化设置。
 小米
小米
会员评论